In android, we can create Gradient drawable and use them as background resource for TextViews, Buttons, ListView etc. Gradient helps to make the the GUI better and stylish.
In this example I have created 3 gradient drawables.
Gradient Drawable are stored in drawable folder inside "res" folder of your app.
If "drawable" folder is not in "res" folder, create a "drawable" folder inside "res" folder and put all the gradient drawable xml files in it.
gradient_drawable1.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape>
<gradient
android:startColor="#4C4C43"
android:endColor="#B8B894"
android:angle="270" />
</shape>
</item>
</selector>
gradient_drawable2.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape>
<gradient
android:startColor="#B8B894"
android:endColor="#4C4C43"
android:angle="270" />
</shape>
</item>
</selector>
gradient_drawable3.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape>
<gradient
android:startColor="#4C4C43"
android:centerColor="#B8B894"
android:endColor="#4C4C43"
android:angle="270" />
</shape>
</item>
</selector>
In below layout I have used these gradient drawable as background resource of Button.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<Button
android:layout_marginTop="150dp"
android:id="@+id/button1"
android:textSize="24dp"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/gradient_drawable1" <!-- set as background resource -->
android:text="Button With Gradient Drawable 1" />
<Button
android:layout_marginTop="20dp"
android:id="@+id/button1"
android:textSize="24dp"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/gradient_drawable2" <!-- set as background resource -->
android:text="Button With Gradient Drawable 2" />
<Button
android:layout_marginTop="20dp"
android:id="@+id/button1"
android:textSize="24dp"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/gradient_drawable3" <!-- set as background resource -->
android:text="Button With Gradient Drawable 3" />
</LinearLayout>
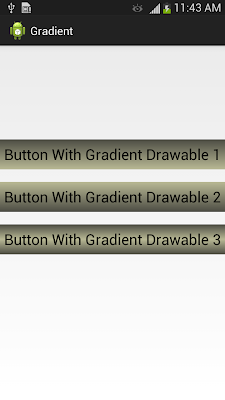
Gradient Drawable Example
In this example I have created 3 gradient drawables.
Gradient Drawable are stored in drawable folder inside "res" folder of your app.
If "drawable" folder is not in "res" folder, create a "drawable" folder inside "res" folder and put all the gradient drawable xml files in it.
1st Gradient Drawable
Darker to Lighter shadegradient_drawable1.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape>
<gradient
android:startColor="#4C4C43"
android:endColor="#B8B894"
android:angle="270" />
</shape>
</item>
</selector>
2nd Gradient Drawable
Lighter to Darker shadegradient_drawable2.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape>
<gradient
android:startColor="#B8B894"
android:endColor="#4C4C43"
android:angle="270" />
</shape>
</item>
</selector>
3rd Gradient Drawable
Darker at Boundaries and Lighter in centergradient_drawable3.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape>
<gradient
android:startColor="#4C4C43"
android:centerColor="#B8B894"
android:endColor="#4C4C43"
android:angle="270" />
</shape>
</item>
</selector>
In below layout I have used these gradient drawable as background resource of Button.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<Button
android:layout_marginTop="150dp"
android:id="@+id/button1"
android:textSize="24dp"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/gradient_drawable1" <!-- set as background resource -->
android:text="Button With Gradient Drawable 1" />
<Button
android:layout_marginTop="20dp"
android:id="@+id/button1"
android:textSize="24dp"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/gradient_drawable2" <!-- set as background resource -->
android:text="Button With Gradient Drawable 2" />
<Button
android:layout_marginTop="20dp"
android:id="@+id/button1"
android:textSize="24dp"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/gradient_drawable3" <!-- set as background resource -->
android:text="Button With Gradient Drawable 3" />
</LinearLayout>




thanks sir,your posts are very helpful.....
ReplyDeleteIt will be Appreciated by Us
ReplyDeleteif show how to create a Gradient at a Runtime
Awesome Example...
ReplyDeletegood one..
ReplyDeleteVery nice
ReplyDeletenice tutorial
ReplyDeletereally helpful.. thank u
ReplyDeleteThank you!!! That's awesome!!
ReplyDeletethank you,
ReplyDeletefor a brief elaboration of gradients with images it helped a lot
Thank you very much for such a useful resource!
ReplyDeleteHi,
ReplyDeleteThanks for sharing the information with us it was very informative. https://hangup.in